Modo publicación será cada una en una entrada con archivo jpg incrustado y opción de descarga desde drive del archivo original xcf
lunes, 29 de febrero de 2016
Gimp II:Prácticas siguientes
Deberéis realizar las siguientes prácticas:
viernes, 26 de febrero de 2016
Gimp: capas
Vamos a trabajar con capas, para lo cual realizaremos la práctica guiadas 1
Presentación de la práctica:
En la entrada del blog con título "CAPAS" deberá aparecer:
Presentación de la práctica:
En la entrada del blog con título "CAPAS" deberá aparecer:
- Imagen jpg incrustada.
- Enlace al archivo original de extensión ".xcf" para poder descargarlo desde drive.
lunes, 22 de febrero de 2016
Gimp: tipos de extensiones y peso de las imágenes
Este módulo trata sobre las características de la imagen digital, sobre los tamaños de los formatos y nos enseña a reducir el peso de las imágenes.
En este caso deberemos realizar las practicas1, 2 y 3 poniendo en la entrada del blog, los pantallazos del resultado final de las prácticas
Un saludo
En este caso deberemos realizar las practicas1, 2 y 3 poniendo en la entrada del blog, los pantallazos del resultado final de las prácticas
Un saludo
viernes, 12 de febrero de 2016
Gimp: el photoshop de software libre y gratuito
Buenos días,
comenzamos con el tratamiento de imágenes, y cómo es habitual utilizaremos software gratuito, GIMP, que podéis descargarlo desde la página oficial en español. Gimp en ciertos foros es considerado la alternativa libre a Photoshop.
En la página oficial podéis comprobar que tiene versiones para diferentes sistemas operativos.
Nosotros entraremos en el apartado para windows y si no lo tenéis instalado en vuestro ordenador, seleccionaremos la última versión estable. Una buena opción sería Gimp 2.6.11 que tenemos la versión en español. y es con la que vamos a trabajar.
En la pagina oficial podéis encontrar otras más avanzadas pero creo que no tienen la versión en español 2.7 y 2.8. Y para aquellos que su ordenador les de problemas, tenemos también la opción de la versión portable.
Para aprender a utilizar gimp utilizaremos el curso del Instituto Nacional de Tecnologías Educativas y Formación del Profesorado que teneís a la derecha en la sección de cursos online.
PRACTICA 1
Empezaremos cacharreando con el programa y realizando la primera práctica guiada.
Para presentarla deberemos meter en una entrada titulada práctica guiada 1 el archivo jpg y el enlace de descarga del archivo original de gimp almacenado en drive, site o dropbox
Un saludo
Para aprender a utilizar gimp utilizaremos el curso del Instituto Nacional de Tecnologías Educativas y Formación del Profesorado que teneís a la derecha en la sección de cursos online.
PRACTICA 1
Empezaremos cacharreando con el programa y realizando la primera práctica guiada.
Para presentarla deberemos meter en una entrada titulada práctica guiada 1 el archivo jpg y el enlace de descarga del archivo original de gimp almacenado en drive, site o dropbox
Un saludo
miércoles, 3 de febrero de 2016
Presentaciones con el móvil
DECK
Una vez descargada la app en nuestro dispositivo móvil para crear una presentación realizaremos los siguientes pasos:
- Abrimos la app y pinchamos en crear.
- Nos sale una plantilla con diferentes puntos sobre los que trabajaremos. Cada punto es una diapositiva.
- Si queremos eliminar algún punto pincharemos en el icono del cubo de basura arriba a la izquierda y eliminaremos la diapositiva que no queramos.
- Si queremos meter algún elemento en nuestras diapositivas pulsaremos sobre el signo + que aparece a la derecha. Los elementos que podremos introducir son:
- Imagen. Solo permite hasta 3mb de tamaño de imagen
- Gráfico.
- Diagrama.
- Tabla.
- Si queremos sobre escribir en la diapositiva pulsaremos sobre la zona donde aparece el texto.
- Para reorganizar las diapositivas pulsaremos sobre el el icono de la imagen.
- Una vez acabada la diapositiva la podremos exportar pinchando en los tres puntos que aparecen arriba a la izquierda y publicarla de la misma manera en que lo hemos hecho con los elementos multimedia anteriores.
APP PRESENTACIONES GOOGLE
Abrimos la app y lo primero que nos salen son las presentaciones que hemos realizado con el móvil y un símbolo de mas que nos permitirá crear nuevas
Si tenemos sincronizado el dispositivo nos permitirá abrirla desde el móvil o desde drive.
Para ver una presentación creada simplemente pincharemos sobre ella. Si queremos crear una nueva presentación lo que haremos será pulsar al signo mas con circulo rojo. Nos saldrá la primera diapositiva. Al hacer doble click sobre los objetos nos permitirá insertar texto y nos salen las diferentes opciones.
En los iconos de arriba vemos que podemos hacer, deshacer, ver la presentación, añadir editores e insertar diferentes objetos
Al hacer click sobre objeto o doble click tambien nos aparece arriba el icono de formato donde podremos cambiar lo que nos interese como colores, tipo letras, etc. En la parte de abajo de la pantalla nos aparecen las diferentes opciones en cada caso
una vez que nuestra diapositiva está acabada pincharemos fuera y abajo a la izquierda nos aparecerá la opción de añadir nuevas diapositivas saliéndonos todas las opciones posibles.
Seleccionamos el tipo que queremos y seguiremos jugando.
Si sólo hacemos un click se ilumina el marco y nos permite jugar con sus opciones apareciéndonos en la parte de abajo de la pantalla
En cualquier diapositiva pinchando en el mas que aparece al lado de la A de formato nos permite insertar diferentes elementos como texto, imagen, forma, lineas
y si movemos hacia abajo aparecerá también la opción de insertar tablas
Seleccionamos el número de filas y columnas apareciendo en la pantalla. Ahora tenemos que jugar con el click y doble click para seleccionar la tabla o las celdas y poder escribir
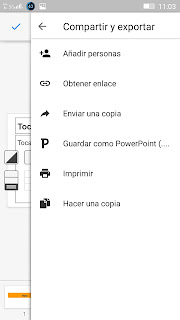
Una vez acabada la presentación podremos ver las opciones de compartir pinchando en los tres puntos de arriba a la derecha. Seleccionamos compartir y exportar eligiendo la opción deseada.
Publicación presentaciones realizadas en el blog del aula.
Si pinchamos en obtener enlace, se copia en el portapapeles y lo publicaremos enviándolo por correo del mismo modo realizado en las apps anteriores
Proyectos uso móviles y las apps aprendidas en el aula.
Suscribirse a:
Comentarios (Atom)