Os dejo un buscador de imágenes sin fondo para que vuestras presentaciones queden mejor.
domingo, 11 de diciembre de 2016
jueves, 17 de noviembre de 2016
Prezi
Veamos la plataforma de presentaciones prezi, para lo cual lo veremos mediante las siguientes secciones:
- Introducción.
- Ruta.
- Añadir efectos.
- Insertar voz y sonido.
- Pasar powerpoint a prezi.
- Compartir prezi.
- Trabajo final.
martes, 8 de noviembre de 2016
jueves, 3 de noviembre de 2016
Google maps
Buenos días,
una vez vista la teoría de google maps y la de maps engine lite os toca trabajar. Antes de empezar con ninguna de las actividades, rellena los dos formularios que te encuentras en esta entrada.
ACTIVIDAD GOOGLE MAPS:
hoy vamos a trabajar con google maps. Para lo cual realizaremos las siguientes actividades:
Realizaremos las siguientes actividades:
Las respuestas del formularios las tenéis en las siguientes enlaces :
una vez vista la teoría de google maps y la de maps engine lite os toca trabajar. Antes de empezar con ninguna de las actividades, rellena los dos formularios que te encuentras en esta entrada.
ACTIVIDAD GOOGLE MAPS:
hoy vamos a trabajar con google maps. Para lo cual realizaremos las siguientes actividades:
- Crearemos un mapa para ir desde el centro a un monumento que os guste de Salamanca.
- Lo enviaremos por correo a dos compañeros para que al pinchar en el enlace, vean cómo se llega.
ACTIVIDAD MAPS ENGINE LITE
Google nos permite hacer mapas inteligentes añadiéndoles datos. Os dejo el siguiente guión del blog en la nubetic que nos lo explica fenomenal.
- Actividad 1: Crea un mapa con las refinerías que tenemos en España. Son los datos correspondientes a la tabla 6 del la página http://es.wikipedia.org/wiki/Energ%C3%ADa_en_Espa%C3%B1a.
para esto deberemos importar la tabla de esa dirección utilizando la fórmula =importhtml("http://es.wikipedia.org/wiki/Energ%C3%ADa_en_Espa%C3%B1a","table","6") en la primera celda de la hoja de cálculo. Guárdala en tu drive para utilizarla como capa en tu mapa. En este enlace nos explica como importar datos rápidamente a nuestros documentos. - Compártelo y envíalo por correo al profesor.
- Actividad 2: con las respuestas, a las que podéis acceder desde los enlaces al final de la entrada, realizaremos un mapa con las siguientes condiciones:
- El plano se llamará "mis compañeros"
- Cada tabla irá en una capa diferente.
- Elegiremos icono uniforme de color amarillo para la capa de "casa".
- Elegiremos iconos personalizados para la capa "mis sitios favoritos" dependiendo de que sea un parque, un bar....
A trabajar...
lunes, 24 de octubre de 2016
Blogger: páginas estáticas
3.1.4. Páginas estáticas
Además de escribir artículos, que se van ordenando en orden cronológico inverso, puede interesarnos tener unas páginas con información fija. Estas son las denominadas páginas estáticas de Blogger. En estas páginas podemos poner información acerca del autor del blog o de los motivos que nos han llevado a escribir el blog. También podemos utilizarlas para organizar las propias entradas del blog.
Para crear páginas estáticas tenemos que hacer clic en la configuración del blog. Luego hacemos clic en el apartado “Páginas” situado en el panel lateral izquierdo. Para crear una página estática hacemos clic en el botón “Página nueva” y nos aparecerá un editor casi idéntico al de las entradas del blog. En este editor, podemos crear nuestra página del mismo modo que hacemos las entradas, con la diferencia que esta página no se "moverá hacia abajo" con nuevas entradas.
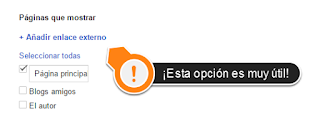
Por defecto, las páginas estáticas creadas no se muestran en la página de inicio de nuestro blog. Para que aparezcan, tenemos que cambiar el diseño del mismo. Primero, entra en el apartado "Diseño" de la configuración del blog. Haz clic en "Añadir un Gadget" en el lugar que se ve en la imagen. En la ventana emergente que aparecerá, busca el Gadget "Páginas" y selecciónalo.
Se abrirá una nueva ventana en la que puedes seleccionar qué páginas quieres que aparezcan y en qué orden. Hazlo y pulsa en el botón "Guardar".
Al volver al apartado "Diseño" de la configuración del blog, tienes que pulsar en "Guardar disposición" para que todos los cambios tengan efecto.
Listo, ya puedes ver tus páginas bajo la cabecera del blog.
Si lo que quieres es crear una página que nos dirija a un enlace, al abrir el gadget "Páginas" haz clic en el botón que aparece en la imagen. En la ventana emergente, escribe el nombre de la página, la dirección web a la que nos redirigirá esa página y guarda los cambios. Así de fácil.
Si lo que quieres es crear una página que nos dirija a un enlace, al abrir el gadget "Páginas" haz clic en el botón que aparece en la imagen. En la ventana emergente, escribe el nombre de la página, la dirección web a la que nos redirigirá esa página y guarda los cambios. Así de fácil.
Actividad: Crea una página estática con tu biografía, y una foto tuya con tus intereses.Ponla de inicio de blog. Si sois dos deberéis aparecer los dos en esa página estática.
jueves, 20 de octubre de 2016
Blogger IV: acabamos
AÑADIR IMAGEN DE CABECERA
Busca una imagen en internet, . Ábrela con paint o programa editor de imágenes y modifica el tamaño para poder introducirla de cabecera.
Para introducirla en la cabecera, tenemos que abrir diseño, editar la cabecera y seleccionarla.
INSERTAR GADGETS
Gadgets/Widgets. Añade a la barra lateral de tu blog tres gadgets/widgets:
- Enlaces. Ofrece 4 enlaces relacionados con el tema que te guste.
- Etiquetas. Permite encontrar tus entradas por temas.
- HTML/Texto, Banner con el icono y enlace a la licencia Creative‐Commons que deseas para tu blog. Para lo cual deberás inserta el código que te administra la página oficial, después de seleccionar el tipo de licencia.
- Posibilidad de sindicarse a tu blog.
- Realiza una entrada, explicando en que consiste Creative-commons, para lo cual recomiendo que busquéis esa información en la página oficial o en wikipedia.Explica el tipo de licencia que has elegido y cuales son los motivos que te han llevado a ello.
- Introduce la imagen de la licencia solicitada como gadget arriba en tu blog para que todo el mundo lo vea.
lunes, 17 de octubre de 2016
viernes, 14 de octubre de 2016
Drive III: Google investigación
Drive como herramienta de investigación
Para realizar un trabajo de manera bastante rápida tenemos google investigación, veamos su uso.
Lo primero es tener un documento abierto donde sobre el que queremos trabajar para ello pulsamos en el botón rojo "nuevo" y abrimos un documento de texto
Una vez abierto el documento de texto
debemos activar la opción "investigación" que se encuentra en el menú herramientas, seleccionando una palabra del documento con el botón derecho y pulsando buscar y con la combinación de teclas para Windows (Ctrl + Alt + Shift + I) y para MAC (⌘ + Alt+ Shift+I)
A la derecha se abre una ventana con una barra buscadora que nos permite buscar la información.
En esa ventana nos sale una barra buscadora de google con una G y una flecha a su lado.
Esa flecha nos permite filtrar el tipo de búsqueda, permitiendo buscar en google académico, tablas, imágenes, dentro de nuestros documentos (personal), notaso citas..
De esta manera rápidamente encontraremos la información para introducirla dentro de nuestro documento.
IMAGENES
Por ejemplo las imágenes las podemos introducir directamente arrastrándolas desde el buscador y en el pié de página nos introduce una nota con la página desde donde ha salido.
TABLAS
Si seleccionamos tabla, nos buscará tablas y nos permitirá exportar los datos a una hoja de cálculo de google drive
Al pinchar en exportar nos salen las tablas y la oportunidad de abrirla en google docs
NOTAS
Permite introducirlas sin copiar nada.
DICCIONARIO
Nos permite encontrar definiciones
GOOGLE ACADÉMICO
Busca dentro de documentos académicos permitiéndo introducirlos o citarlos. Nos vien arriba al lado del nombre en número de veces que has sido utilizados o citados
VIDEOS
Estas opción solo aparece en presentaciones google
y nos permite previsualizarlo e introducirlo arrastando dentro de nuestra presentación.
lunes, 10 de octubre de 2016
Drive II: Formularios
Drive como herramienta de investigación
Antes de generar nuestro formulario debemos conocer otra herramienta muy útil de drive que es google drive como herramienta de investigación. Veamos el siguiente artículo del blog de totemguard.
Entonces para activar el buscador tenemos tres opciones:
- Selecciona la opción de Búsqueda en el menú Herramientas.
- Utiliza el atajo de teclado para Windows (Ctrl + Alt + Shift + I) y para MAC (⌘ + Alt+ Shift+I)
- Haz clic derecho en una palabra específica y selecciona Buscar “palabra seleccionada”
Formularios
.Google Docs dispone de una herramienta para diseñar formularios:
Hasta ahora, la programación de formularios para la web suponía que el usuario debería tener amplios conocimientos de html y de procesado online de los resultados (además de contar con espacio web donde publicar la encuesta), sin embargo, con Google Docs, esta tarea se vuelve algo muy sencillo. Una vez seleccionada la opción ‘Form’ para crear el formulario se nos abre el panel de diseño:

Como se puede apreciar, Google Form nos permite seleccionar los tipos de campo más comunes en cualquier formulario.

El diseño de las preguntas es rápido, intuitivo y dotado de tecnología AJAX (la que usa Gmail, por ejemplo), lo que permite el diseño, la composición, la edición y los cambios en tiempo real sin tener que recargar de nuevo todo el formulario, haciendo muy fácil la tarea.


Y, además, nos permite darle un aspecto personalizado:

Y, lo mejor es que podemos procesar los datos recogidos de manera automática ya que Google Docs se encarga de colocarlos en hojas de cálculo y de hacernos prácticos resúmenes.

Para publicar el formulario, sólo hay que copiar la url que está en el pie de página y facilitársela a las personas a quienes queremos encuestar. También podemos agregar nuestro cuestionario a nuestro blog personal.
Os dejo otro manual.
ACTIVIDAD 1:
Os dejo otro manual.
ACTIVIDAD 1:
- Crear un formulario y compartirlo en edición con el compañero con el que vamos a crearlo.
- Concretar el tema por hangout.
- Repartiros las preguntas de información y luego las preguntas de examen.
- Unas 8 por cada editor.
- Una vez acabado enviárselo a los compañeros para que lo contesten.
Las direcciones de vuestros compañeros las tenéis en el siguiente enlace
- ENCABEZADO : DATOS ALUMNO
- Curso.
- Grupo.
- Apellidos.
- Nombre
- Dirección.
- Asignaturas pendientes.
- ENCABEZADO: PARTE I
- 5 preguntas realizadas por un alumno.
- ENCABEZADO PARTE II
- 5 preguntas realizadas por el otro alumno.
En el cuestionario utilizad el tipo de pregunta correspondiente en cada caso:

- Cuando todos vuestros compañeros hayan contestado, podréis ver lo que han contestado en la tabla que ha generado el cuestionario.
- Abriendo la pestaña que ves en la imagen siguiente puedes marcar "mostrar contenido de respuestas" en donde podrás ver una estadística de los resultados.
- Enviad por email a amartind11@gmail.com el cuestionario y al menos a otro compañero para que lo respondamos y veáis cómo queda.
miércoles, 5 de octubre de 2016
Drive I: entorno
Google Drive es un servicio de alojamiento de archivos. Fue introducido por Google el 24 de abril de 2012. Es un programa gratuito basado en web para crear documentos en línea con la posibilidad de colaborar en grupo. Incluye un procesador de textos, una hoja de cálculo, programa de presentación básico y editor de formularios destinados a encuestas. Existen ciertos límites al manejar documentos por cada cuenta. Los documentos de texto pueden tener hasta 500 Kb mas 2 MB para imágenes incrustadas. Cada hoja de cálculo puede tener hasta 10000 filas, 256 columnas, 100.000 celdas y 40 hojas. Sólo pueden abrirse hasta 11 hojas al mismo tiempo. Sólo pueden importarse presentaciones de hasta 10 MB.
Cada usuario cuenta con 15 gigabytes de espacio gratuito para almacenar sus archivos, ampliables mediante pago. Es accesible por su página web desde ordenadores y dispone de aplicaciones para iOS y Android que permiten editar documentos y hojas de cálculo.
Con el lanzamiento de Google Drive, Google ha aumentado el espacio de almacenamiento de Gmail a 5 GB.
Aquí os dejo un minimanual:
Cómo utilizar Google Docs por practicopedia
Resumiendo el manual:
- Pinchamos en drive la barra negra arriba en nuestras pantalla, en para acceder a nuestros documentos.
- En la pantalla que nos sale, a la izquierda pinchamos en el botón de crear, donde nos salen los diferentes tipos de documentos que podemos crear.
- Seleccionamos el que nos interese en este caso uno de texto y se nos abre un editor de texto donde podremos crear, guardándose automáticamente nuestro documento.
- Seleccionando el nombre lo podremos cambiar.
- Pinchando en archivo lo podremos compartir con quien queramos. Con las posibilidades:
- Público, para todo el mundo.
- Privado, no se comparte con nadie.
- Compartirlo con quien seleccionemos, metiendo su correo, dándole permisos de solo lectura o que también lo pueda editar.
- Una vez el documento abierto, podremos ver quiénes están trabajando y qué parte ha realizado cada uno.
TAREA1.- Crea una tabla con el listado de los compañeros del grupo.
- Crea una hoja de cálculo en google drive (documento nuevo - hoja de cálculo)
- Aparecerá una hoja de cálculo en blanco.
- Ponle el nombre "listado de compañeros"
- Escribe el nombre de 5 compañeros.
- Compártela con los cinco compañeros en modo edición y conmigo pero que solo pueda verla. Mi correo es amartind11@gmail.com
- Pide a tus compañeros que completen la tabla. En la tabla tiene que aparecer los siguientes datos, cada uno de ellos en una fila:
- Apellidos
- Nombre
- Asignatura
- Email de gmail
- grupo favorito
- Equipo favorito.
- Comida favorita
- Mantenlo abierto y verás cómo se va modificando, y completando instantaneamente en el momento que tus compañeros rellenan los datos.
lunes, 3 de octubre de 2016
Gmail II:filtros y grupos
Buenos días,
Para acabar con el correo veremos varias cosas que tenemos pendientes:
Para acabar con el correo veremos varias cosas que tenemos pendientes:
- Cómo crear grupos de contacto.
- Cómo crear filtros.
- Añadir otra cuenta para poder utilizar la misma cuenta y seleccionar desde cual quieres enviár los correos
- Comenzamos importando los contactos, que lo haremos según el manual de gmail. En esta otra dirección nos explica como hacerlo desde las diferentes plataformas de correo: plataformas
- Recibir los mensajes de otra cuenta de correo, configurando la otra cuenta de correo en reenviar.
Actividad 1:
Envía el siguiente correo a un compañero tuyo, con copia a otro compañero, y copia oculta al profesor (amartind11+tic4@gmail.com)
El título será Blog de la asignatura
El cuerpo del texto será:
Buenos días D. Nombre y apellidos en negrita.
Me pongo en contacto contigo por varios motivos:
Actividad 2:
Para esta actividad necesitaremos los datos de nuestros compañeros.
Un saludo
Envía el siguiente correo a un compañero tuyo, con copia a otro compañero, y copia oculta al profesor (amartind11+tic4@gmail.com)
El título será Blog de la asignatura
El cuerpo del texto será:
Buenos días D. Nombre y apellidos en negrita.
Me pongo en contacto contigo por varios motivos:
- Comentarte que el blog de la asignatura se llama infuribarri.
- Su url es http://infuribarri.blogspot.com
Además me gustaría que conocieras la historia del centro:
Historia del centro
El día 4 de noviembre de 1930, el Ayuntamiento de Salamanca cedió los terrenos para su construcción en el Parque de la Alamedilla, en la zona que limita con la vía del ferrocarril. El día 3 de enero de 1931, la Junta de Obras del Patronato de Formación Profesional aprueba un presupuesto de 150.000 pesetas para las obras. El Ayuntamiento de Salamanca también aporta una subvención.
El día 18 de enero de 1932, sin acabar el edificio, se reúne el Claustro de Profesores de la Escuela Elemental de Trabajo (8 claustrales en total) y se levanta el primer Acta que existe. En esta sesión se eligió como director de la escuela a D. Lucas Fernández Tapia.
El día 18 de enero de 1932, sin acabar el edificio, se reúne el Claustro de Profesores de la Escuela Elemental de Trabajo (8 claustrales en total) y se levanta el primer Acta que existe. En esta sesión se eligió como director de la escuela a D. Lucas Fernández Tapia.
Notas: incluye dos imágenes del centro una actual (adjuntándola) y otra antigua pegada en el texto.
cuando pulse blog o la url me lleve a la página web de la asignatura. texto de la historia alineado a la izquierda. Título, "historia del centro" fondo amarillo.
Actividad 2:
Para esta actividad necesitaremos los datos de nuestros compañeros.
- Agregar contactos de los compañeros que se encuentran a vuestro lado y mi usuario amartind11+tic4@gmail.com
- Crear un grupo para dos o tres de tus compañeros.
- Crea un filtro para el profesor.
- Crea un filtro para toda la clase.
- Coloca el hangout de google, el chat, a la derecha.
- Activa la opción de deshacer el envío de los correos y que nos de 10 segundos para realizarlo.
- Añade otra cuenta de correo y envía un correo con esa otra cuenta de correo.
- Crea firma para los correos, que cuando le llegué al profesor sepa perfectamente quienes sois. Si lo consideráis necesario incluir una imagen vuestra.
- Opcional: importa los contactos de otra cuenta de correo.
- Opcional: prepara la cuenta de correo personal para que os reenvíen su correo al de gmail.
- Añade esa cuenta de correo.
- y en opciones de la cuenta de hotmail selecciona reenviar al correo nuevo de gmail.
Un saludo
jueves, 29 de septiembre de 2016
Gmail: uso y características
Veamos el interfaz de Gmail y sus características:
hemos visto las características principales, veamos cómo enviar un correo:
lunes, 19 de septiembre de 2016
Buscar en google de manera profesional
Guía para buscar en Google de manera profesional
https://sites.google.com/site/recursosdweb20idiomas/google
VEAMOS ALGUNAS INSTRUCCIONES:
ACTIVIDADES DE BÚSQUEDA CON GOOGLE
- Mi actividad en google: my activity
- Google no diferencia entre mayúsculas y minúsculas. Ejemplo: busca google, y gOOgle. observaremos que nos salen los mismos resultados. (admite hasta 32 palabras de busqueda)
- Ahora si tiene en cuenta las palabras del tipo "de" "los"... veamos un ejemplo: busquemos "historia de España" y "historia España", el resultado es diferente.
- OR. Termino para buscar aquellas página que tengan uno u otro termino. Ejemplo: historia OR cuentos. Muestra las página que tengan cualquiera de los dos términos, no necesariamente los dos.
- Las comillas. Se utiliza para buscar una frase exacta. "la historia de los cuentos". nos devuelve aquellas página que tienen la frase exacta. Útil para googlearse.
- Signo menos(-). Nos elimina criterios de búsqueda. Ejemplo: busquemos "león", luego "león - automóvil" y después "león - automóvil -ciudad"
- Signo mas(+) Suma en la búsqueda. Busquemos "Cuentos", y "cuentos+ranas" en el segundo nos busca aquellas página con cuentos y que tengan también el termino ranas.
- Signo parecido(~). Busca páginas que se parezcan al termino. ejemplo : ~enamorar. busca enamorarse....
- Define. Nos busca la definición del término. Ejemplo: define:cacatua
- Site. Nos busca dentro de la página que solicitemos ejemplo: madrugadores site:www.jcyl.es.
- Intitle. Nos busca dentro de los títulos de las páginas. Ejemplo: intitle:melón, intitle:uribarri
- allintitle
- Inurl. buscar el termino que pongamos en la url. Ejemplo: "inurl:melon intitle:uribarri" "samsung galaxi inurl:analisis"
- Allinurl. Lo mismo que antes pero con varios términos de búsqueda.
- Intext: busca un termino en el texto de las página intext:zyxw.
- Filetype. Nos busca archivos de tipo según su extensión:
- Mecanismos filetype:ppt presentaciones powerpoint de mecanismos.
- Mecanismos filetype:swf animaciones de mecanismos.
- Mecanismos filetype:doc documentos de mecanismos.
- Mecanismos filetype:pdf documentos en pdf de mecanismos.
- Mecanismos filetype:jpg imágenes de mecanismos.
- Calculadora. si en la barra ponemos cualquier fórmula, nos saldrá el resultado y una calculadora científica. Ejemplo: 34+1
- Gráficas: Si ponemos una función nos representa la gráfica, incluso en 3D. Ejemplo: y = x^2
- Conversión unidades. ejemplo: 30 km a millas.
- Conversión de divisa. 60 euros to pounds.
- Tiempo en cualquier ciudad: weather salamanca
- Related. Nos busca página relacionadas o parecidas. Ejemplo: related:www.rae.es.
- Tu historial: www.google.com/history
- Intervalo "premios nobel 1975..1987"
- Sinónimo ~: novela ~misterio
- Comodín *: cuando desconocemos varias palabras de la consulta. Deberemos usar las comillas para acercarnos al resultado pedido "Federico García *"
- Arrastrar una imagen en google imágenes para obtener información sobre la imágen e imágenes parecidas.
- Info: nos muestra la siguiente información de una página
- Caché
- Sitios web similares a esta página.
- Página web que contiene hipervínculos a la página.
- Páginas web a las que enlaza esta página.
- Páginas web que contienes la url en el texto del cuerpo.
- Google académico y google book mediante el término autor nos permite encontrar información fiable autor:immanuel kant
- Los dos puntos nos permiten buscar entre un rango de valores. Ejemplo: televisor 300..500 €
- Añadimos código postal a la busqueda. Ejemplo: restaurantes 37004
- Editor de fotos gratuito "Google nick collection"
- Destino google, para móvil
ACTIVIDADES DE BÚSQUEDA CON GOOGLE
- Saca el historial de Google. Haz un pantallazo y mételo en tu blog
- Encuentra la página donde aparece la siguiente frase “la Junta de Obras del Patronato de Formación Profesional aprueba un presupuesto de 150.000 pesetas ”. Escribe en el blog las instrucciones.
- Busca el Reglamento de Regimen Interno del centro directamente, sabiendo que la url del centro es http://iesmartinezuribarri.centros.educa.jcyl.es/ . Escribe en el blog las instrucciones.
- Busca animaciones flash sobre el corazón sabiendo que las presentaciones flash tienen la extensión .swf. . Escribe en el blog las instrucciones.
- Busca la gráfica x^2+y^2 y el pantallazo ponlo en el blog.
- Busca presentaciones powerpoint sobre el corazón sabiendo que la extensión es .ppt . Escribe en el blog las instrucciones.
- Busca recetas de salsa pero que no sean de queso. . Escribe en el blog las instrucciones.
- Busca páginas parecidas a la de wikipedia.org. Escribe en el blog las instrucciones.
- Busca portátiles entre 400 euros y 525 euros. Escribe en el blog las instrucciones.
- Dime cuántos euros son 450 dolares.. Escribe en el blog las instrucciones.
- Tiempo en tu pueblo. Haz un pantallazo y mételo en tu blog.
- Calcula el resultado de la siguiente operación: 89*87+90-(234)
- Busca los restaurantes alrededor del centro. Haz un pantallazo y mételo en tu blog.
- Indica de donde es la siguiente foto
Para conocer más os dejo el enlace del curso gratuito de google sobre las búsquedas
Búsquedas avanzadas de la web recursos tic
domingo, 26 de junio de 2016
Recuperación de la asignatura
Para recuperar la asignatura los alumnos tendrán que realizar todas las prácticas del blog solicitadas durante el curso, y el día del examen de septiembre se entregará al profesor la dirección del blog, solicitando este que realice algunas de las prácticas realizadas durante el curso.
En estas condiciones
La nota vendrá dada mediante dos notas:
La nota vendrá dada mediante dos notas:
- 50 % nota del blog entregado
- 50 % nota de la práctica realizada por el alumno durante el examen.
Un saludo
jueves, 16 de junio de 2016
Realidad aumentada: juguemos con chromville y creemos realidad aumentada con LAYAR
buenos días
Descargaros la app de Chromville y juguemos con ella:
https://chromville.com/es/apps/
Realizaremos un cartel sintetizando un tema, de manera que mediante layar enfocando nuestros dispositivos móviles, podamos ampliar y ver explicaciones sobre el tema.
Descargaros la app de Chromville y juguemos con ella:
https://chromville.com/es/apps/
CREEMOS NUESTRA PROPIA REALIDAD AUMENTADA:
Descargar la app layar en vuestro movil, entrar en la siguiente dirección popurri aumentado con layar y apuntar con el movil y la aplicación layar abierta.
TRABAJO A REALIZAR
Podría ser un cartel promocional de instituto o cartel sobre algún tema de alguna asignatura que estés realizando ahora y aprovecharíamos para enseñárselo al profesor correspondiente intentando subir la nota.
Una vez decidido el tema a trabajar, realizaremos algo del tipo del popurri musical que ya vimos o el siguiente trabajo sobre los componentes de un circuito eléctrico
Una vez decidido el tema a trabajar, realizaremos algo del tipo del popurri musical que ya vimos o el siguiente trabajo sobre los componentes de un circuito eléctrico
Para realizar esto nos deberemos dar de alta en https://www.layar.com y seguir el siguiente manual.
Un saludo
miércoles, 15 de junio de 2016
Realidad aumentada y códigos QR
Buenos días,
Empezemos viendo el siguiente vídeo
Veamos otro vídeo sobre la realidad aumentada. Es el vídeo oficial de las gafas de google
veamos en que consiste al realidad aumentada (AR)
El ejercicio consistirá en crear tu código QR con una imagen incrustada en el código, en el que nos permita abrir tu blog en el móvil e introducirlo en un gadget en tu blog
Ejemplos:
Tarjetas de presentación

Un teléfono

Un mensaje de texto

Direcciones de páginas web

Insertar mapas
Empezemos viendo el siguiente vídeo
veamos en que consiste al realidad aumentada (AR)
Realidad Aumentada y Códigos QR
Los códigos QR tienen importancia en la Realidad Aumentada, ya que es lo mas parecido a Realidad Aumentada a la que el usuario normal puede tener acceso y cada vez son mas habiruales en todos los productos que utilizamos y están involucrados en nuestra vida diaria.
View more PowerPoint from Raúl Reinoso
En esta otra presentación nos permite iniciarnos en la realidad aumentada.
En esta otra presentación nos permite iniciarnos en la realidad aumentada.
Realidad aumentada y códigos qr v2
View more PowerPoint from Patrick Davenne
Las siglas QR hacen referencia al término Quick Response Barcode, pues permite que el contenido que almacenan se lea a alta velocidad. Los códigos QR, inventados por la compañía japonesa Denso-Wave en 1994, son libres y no están sujetos a ninguna patente. Al ser Open Source cualquiera puede utilizarlos. Tienen límite numérico en cuanto a su contenido: numérico 7029 caracteres, alfanumérico 4296 caracteres, binario 2953 caracteresOs dejo un listado de generadores de código:
- http://www.codigos-qr.com/generador-de-codigos-qr/
- http://www.qrcode-monkey.com/es/
- http://www.visualead.com/qurify2/es/
- http://es.qr-code-generator.com/
El ejercicio consistirá en crear tu código QR con una imagen incrustada en el código, en el que nos permita abrir tu blog en el móvil e introducirlo en un gadget en tu blog
Ejemplos:
Tarjetas de presentación
Un teléfono
Un mensaje de texto
Direcciones de páginas web
Insertar mapas
miércoles, 1 de junio de 2016
Dos herramientas para editar vídeo de forma sencilla a través de internet
miércoles, 25 de mayo de 2016
Edición vídeo en PC
Buenos días,
comenzamos con el editor de vídeo. En este caso podemos trabajar de diferentes maneras:
MOVIE MAKER
Viene por defecto en windows, pero la versión que tenemos en los ordenadores es tan antigua que no nos admite muchos formatos, como puede ser los de vídeo de móvil. Nos tocaría convertir los vídeos a los formatos que admite.
Si alguien quiere descargar en casa moviemaker, lo podéis hacer de manera gratuita desde la página oficial: http://www.windows-movie-maker.org/
VIDEOPAD
Software libre y gratuito para windows. Videopad, lo podéis descargar desde este mismo enlace o desde la sección de descargas de la siguiente página, además de ver el tutorial que viene.
http://www.nchsoftware.com/videopad/es/index.html
Son todos muy parecidos y el modo de trabajar semejante. Para trabajar con Videopad al estar los ordenadores congelados tendremos que hacerlo desde el pincho usb con la versión portable
WEVIDEO
Otra posibilidad que os planteo sería trabajar online con wevideo, plataforma online que permite, en su versión gratuita, almacenar hasta 5 Gb de contenidos y generar vídeos hasta de 15 minutos.
https://www.wevideo.com
No necesitamos instalar nada en nuestro ordenador pero el inconveniente es que dependemos de la conexión para trabajar.
Los compañeros del blog "Principia, innovación educativa" nos han preparado un vídeo tutorial
EL TRABAJO A REALIZAR
El trabajo consistirá en realizar un vídeo promocional del centro, para lo cual os podéis utilizar varios recursos:
Deberemos colgarlo en nuestra cuenta de youtube, incrustándolo en la entrada correspondiente de nuestro blog.
Hay veces que nos interesa quitar el audio del vídeo que hemos grabado para incorporarle música o una narración para ello podemos hacerlo con el siguiente tutorial de Código Metrópoli.
El portable de VirtualDubmod lo podéis descargar desde aquí.
Un saludo
comenzamos con el editor de vídeo. En este caso podemos trabajar de diferentes maneras:
MOVIE MAKER
Viene por defecto en windows, pero la versión que tenemos en los ordenadores es tan antigua que no nos admite muchos formatos, como puede ser los de vídeo de móvil. Nos tocaría convertir los vídeos a los formatos que admite.
Si alguien quiere descargar en casa moviemaker, lo podéis hacer de manera gratuita desde la página oficial: http://www.windows-movie-maker.org/
VIDEOPAD
Software libre y gratuito para windows. Videopad, lo podéis descargar desde este mismo enlace o desde la sección de descargas de la siguiente página, además de ver el tutorial que viene.
http://www.nchsoftware.com/videopad/es/index.html
Son todos muy parecidos y el modo de trabajar semejante. Para trabajar con Videopad al estar los ordenadores congelados tendremos que hacerlo desde el pincho usb con la versión portable
WEVIDEO
Otra posibilidad que os planteo sería trabajar online con wevideo, plataforma online que permite, en su versión gratuita, almacenar hasta 5 Gb de contenidos y generar vídeos hasta de 15 minutos.
https://www.wevideo.com
No necesitamos instalar nada en nuestro ordenador pero el inconveniente es que dependemos de la conexión para trabajar.
Los compañeros del blog "Principia, innovación educativa" nos han preparado un vídeo tutorial
EL TRABAJO A REALIZAR
El trabajo consistirá en realizar un vídeo promocional del centro, para lo cual os podéis utilizar varios recursos:
- Archivos de vídeo grabados del centro en dropbox en formato gp3 para Videopad.
- Archivos de vídeo grabados del centro en dropbox en formato flv para moviemaker.
- Archivos en formato mpeg
- Vídeos que encontráis en youtube sobre el centro. Os dejo tres de ejemplo
- http://www.youtube.com/watch?v=k_pRR15E_wk
- http://www.youtube.com/watch?v=BphIuCue3c4
- http://www.youtube.com/watch?v=HDj9e-eVTlg
- Fotografías y vídeos realizados con vuestros móviles sobre el centro. Cuidado con el formato de los vídeos según el editor que utilicemos. Seguramente os toque convertirlos http://www.online-convert.com/es
- Para la cabecera de vuestro vídeo podéis utilizar páginas del estilo:
Deberemos colgarlo en nuestra cuenta de youtube, incrustándolo en la entrada correspondiente de nuestro blog.
- Deberemos: editar nuestros recursos.
- Cortar.
- Pegar.
- Meterles efectos
- Texto
- Melodía. Debemos introducir audios libres de copyright. Hay muchas plataformas que nos permiten descargar audios libre derecho, jamendo, canales de youtube, banco de recursos intef,..
- Incluso el que quiera voz promocional.
Hay veces que nos interesa quitar el audio del vídeo que hemos grabado para incorporarle música o una narración para ello podemos hacerlo con el siguiente tutorial de Código Metrópoli.
El portable de VirtualDubmod lo podéis descargar desde aquí.
Un saludo
lunes, 23 de mayo de 2016
Edición vídeo en el móvil
VIVAVÍDEO
Cuando abrimos la aplicación aparecen las diferentes opciones:
- Capturar: grabar directamente con el móvil.
- Película de fotos: crear una película con las fotos que tenemos en el móvil.
- Editar vídeo: retocar cualquiera de los vídeo grabados que tenemos en nuestro dispositivo y luego poderlo añadir a nuestra película.
- Efectos: nos permite grabar incorporando diferentes efectos.
- Estudio: donde aparecen los vídeos que tenemos realizados.
- Materiales: son diferentes elementos que podemos añadir a nuestros vídeos, como pegatinas, texto, transiciones, etc
- Collage: para hacer composiciones de vídeos.
Capturar
Al pinchar en capturar nos aparece la cámara para grabar con muchas posibilidades:
- La barrita nos permite efectos.
- El reloj la velocidad de grabación.
- La cámara nos permite cambiar de cámara de grabación.
- La llave inglesa, nos da opciones como la cuadricula, temporizador...
Película de fotos
Nos salen todas las fotos para crear una película de fotos.
Editar
Seleccionamos los vídeos y podemos jugar con ellos para dejarlos como queremos. Cuando estemos convencidos con el material retocado pulsamos en añadir y se irán añadiendo los vídeos que seleccionemos.
Cuando tengamos los vídeos añadidos pulsaremos en listo y nos sale la composición y las diferentes posibilidades.
En esas posibilidades podremos añadir música, editar .
En esta segunda opción nos permite editar clip, añadir texto, efectos, pegatinas , editar la música, doblar y añadir audio, filtros en la imagen, transiciones entre los vídeo y añadir otros clips
Una vez seleccionados los vídeos y pulsar en listo nos salen los vídeos y las opciones
Si pinchamos en el icono del fotograma y las tijeras.Materiales.
Nos salen los diferentes elementos que podemos añadir
Collage
Nos permite hacer composiciones con diferentes vídeo apareciendo los dos a la vez.
Ejemplo de collage (del segundo 30 en adelante)
Trabajo realizado co Wevídeo por los alumnos
Suscribirse a:
Entradas (Atom)